介绍下编程中的函数响应式编程
##函数响应式编程作用
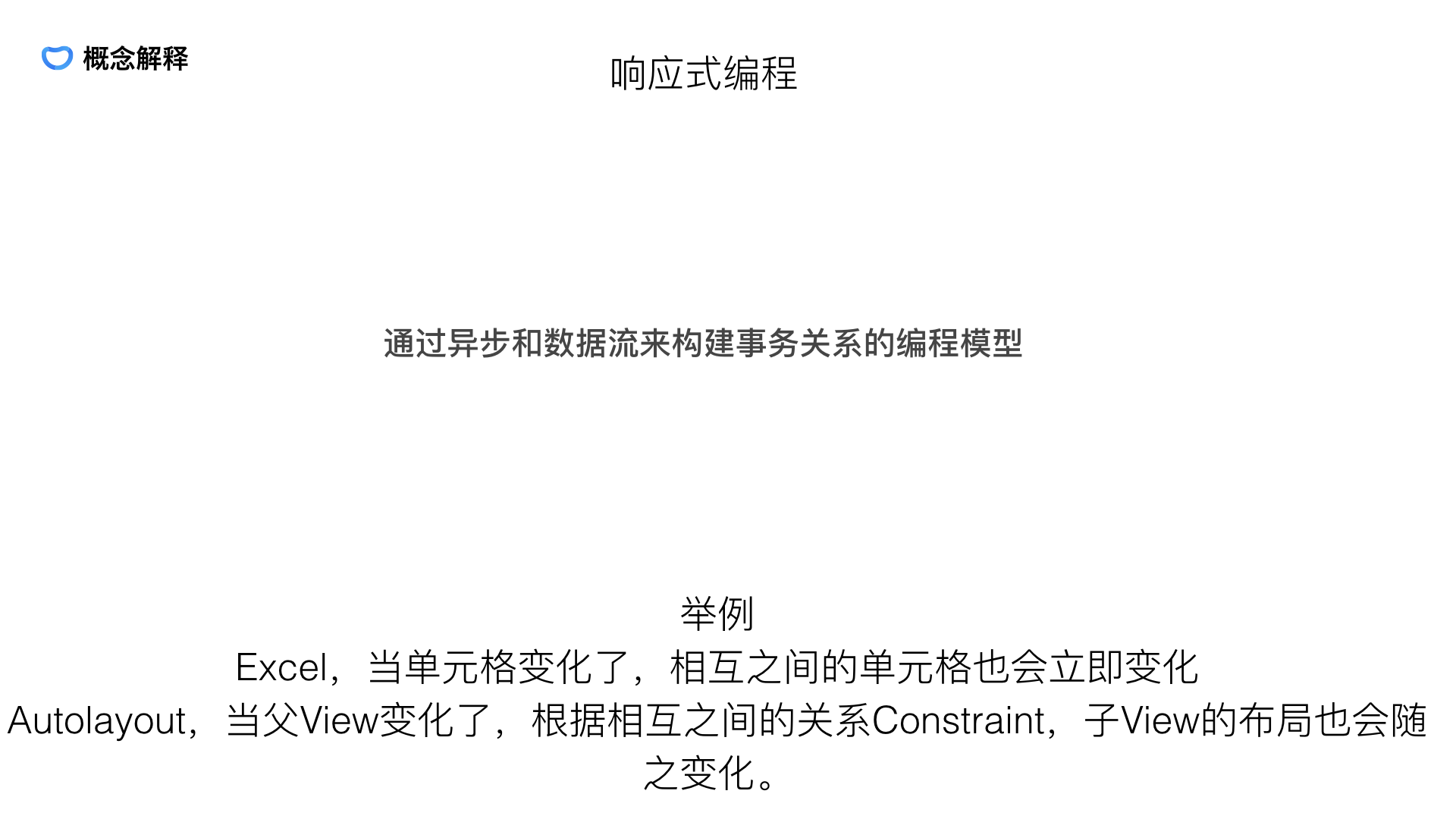
数据源驱动UI视图变化,面向数据流的变化传播,实时响应
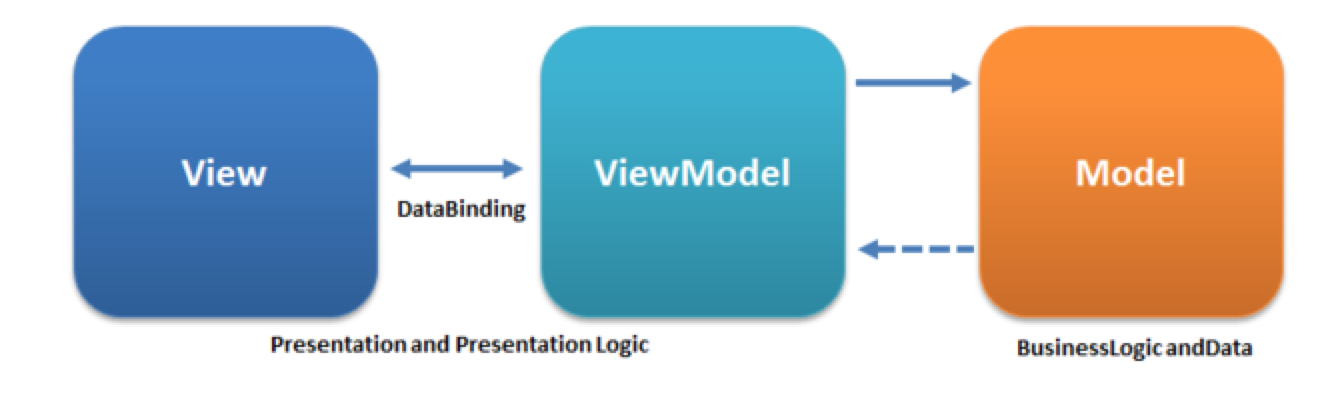
逻辑、UI 拆分开,比如如下图

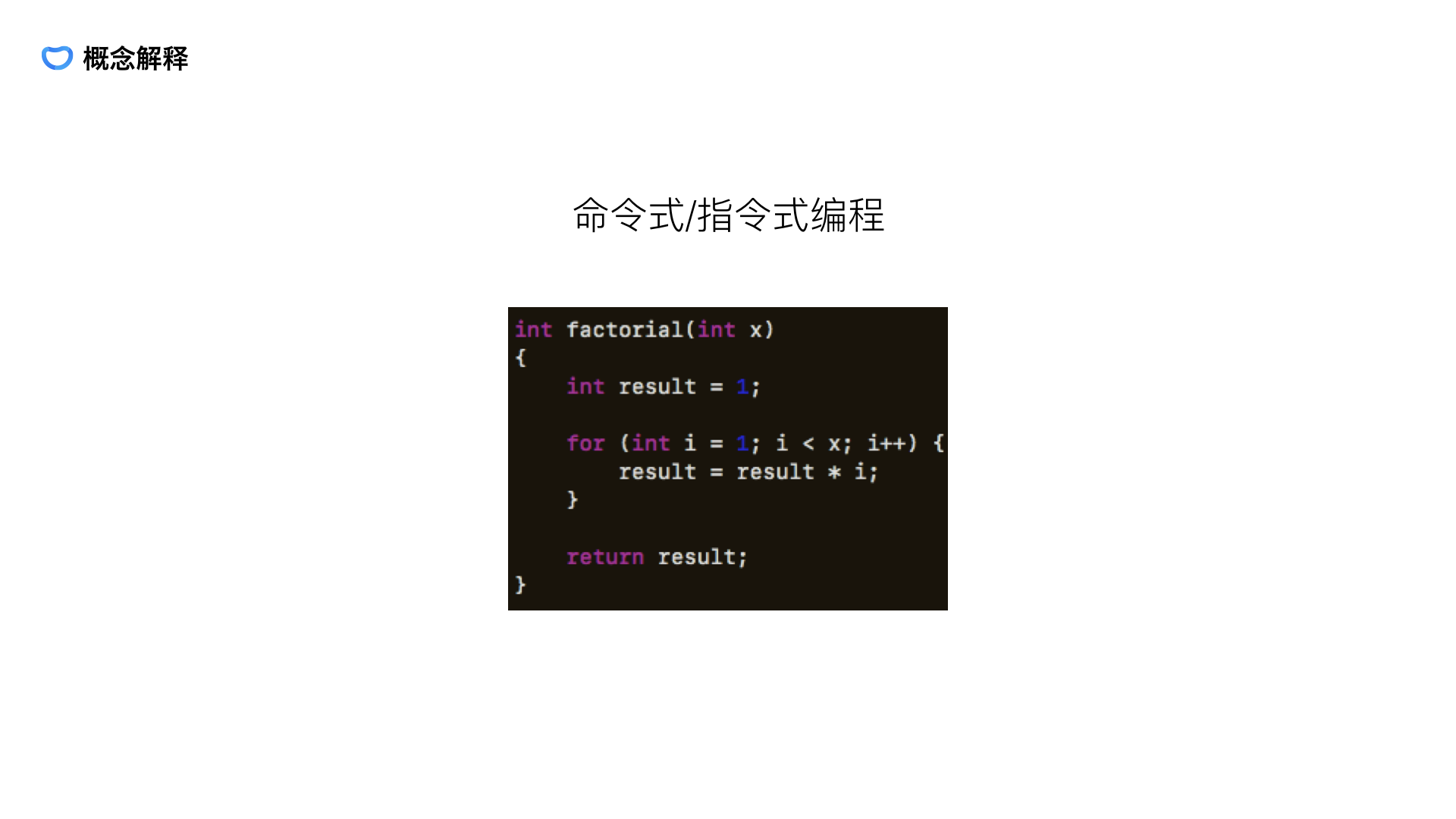
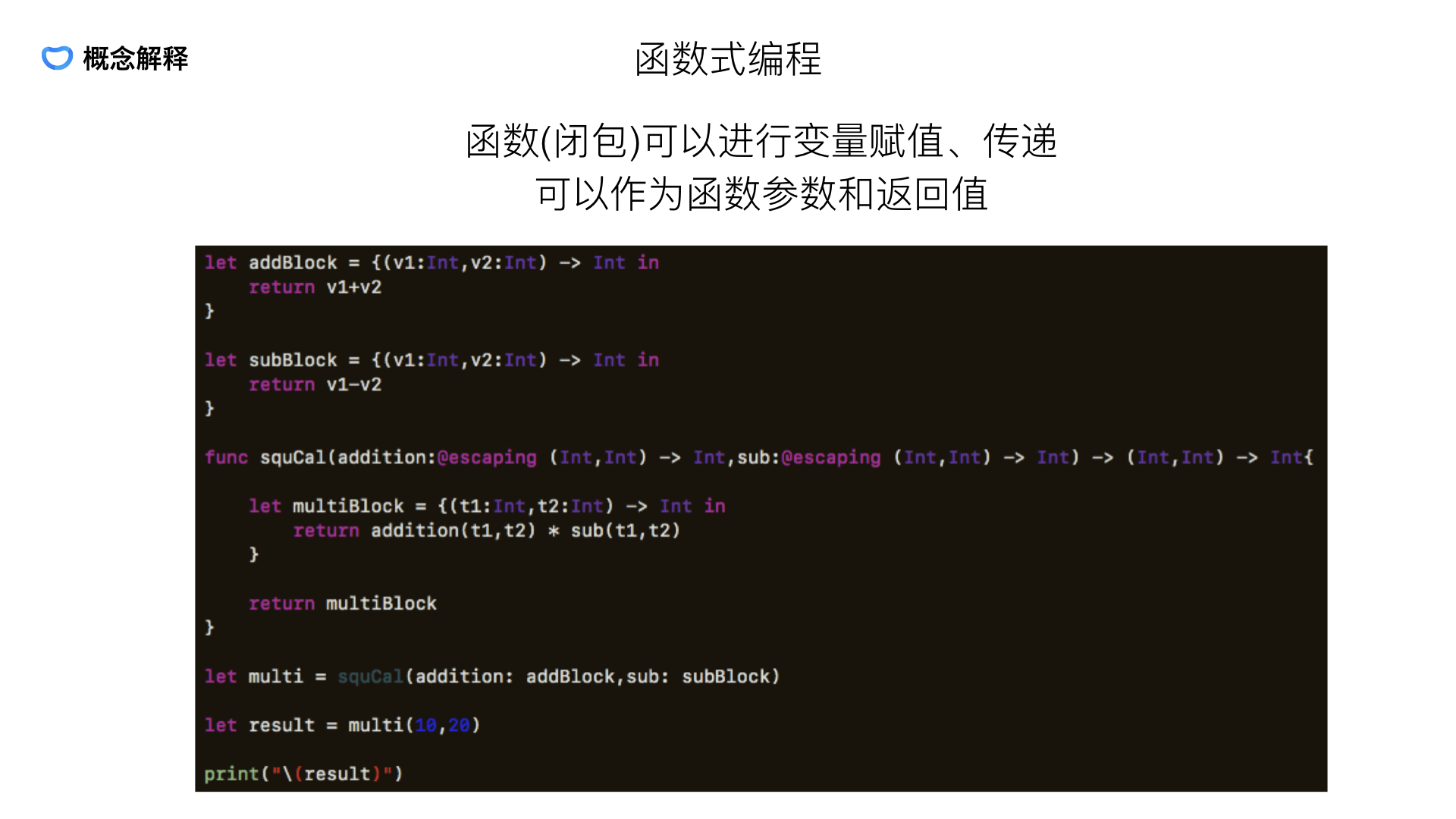
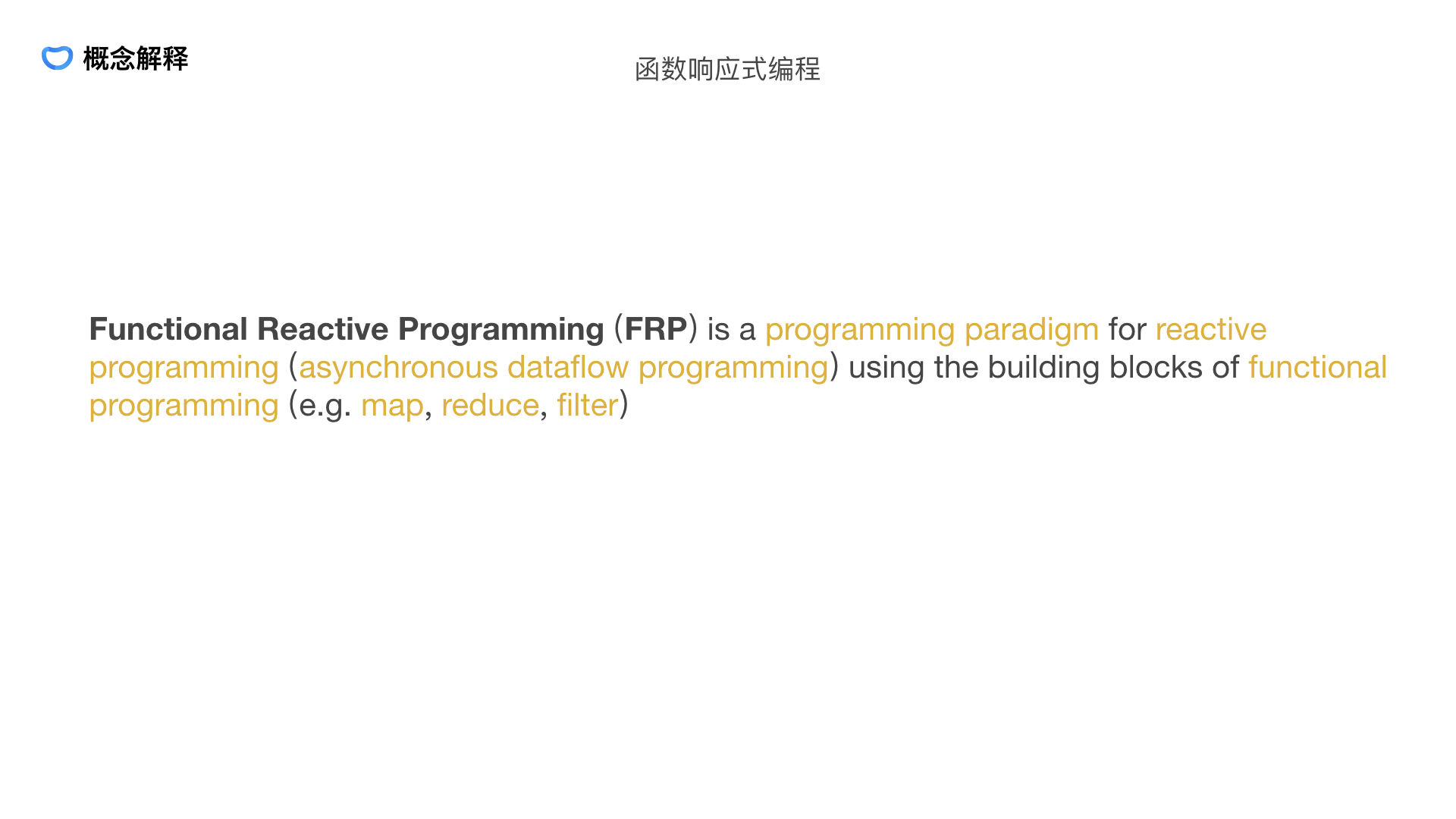
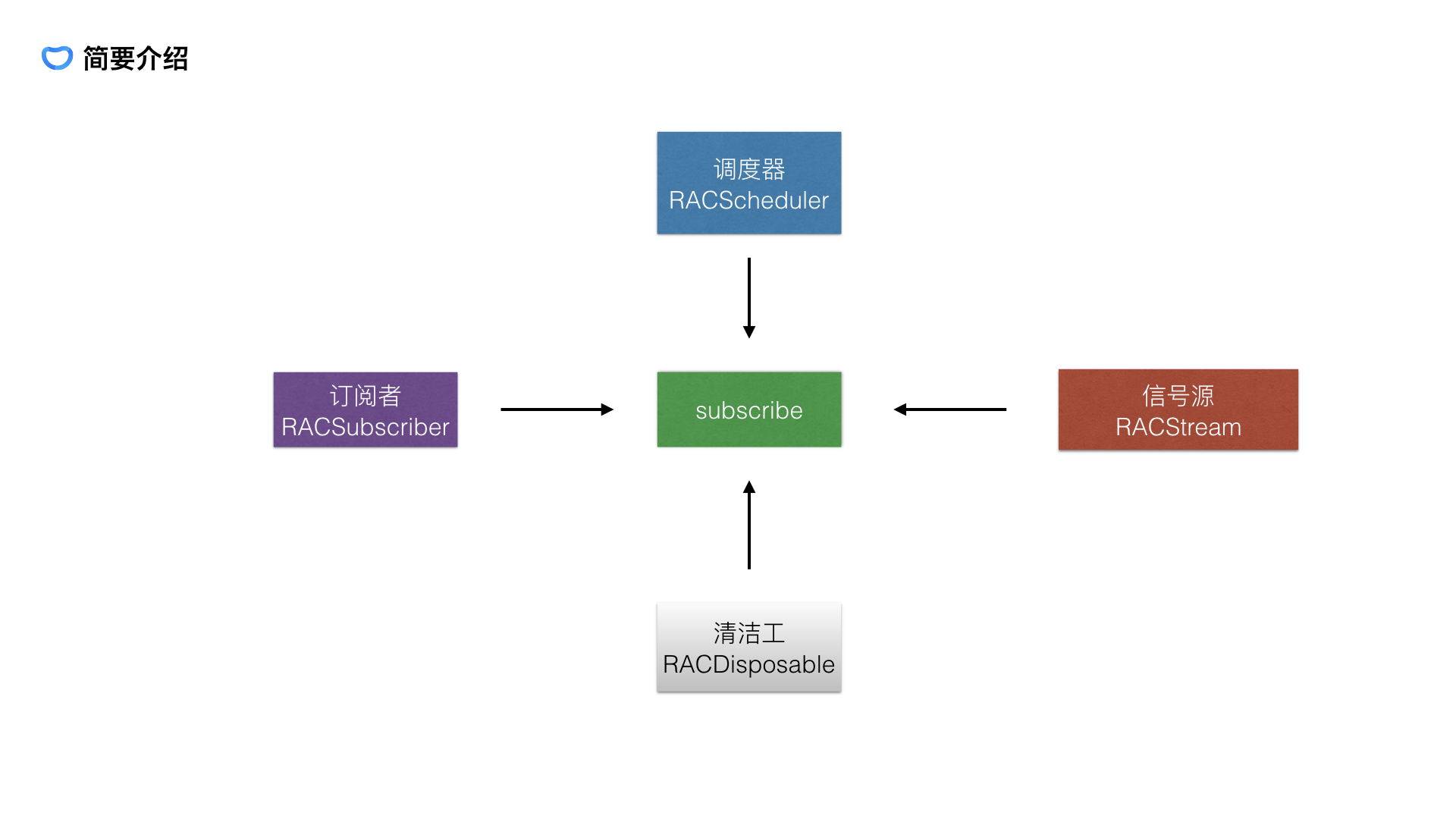
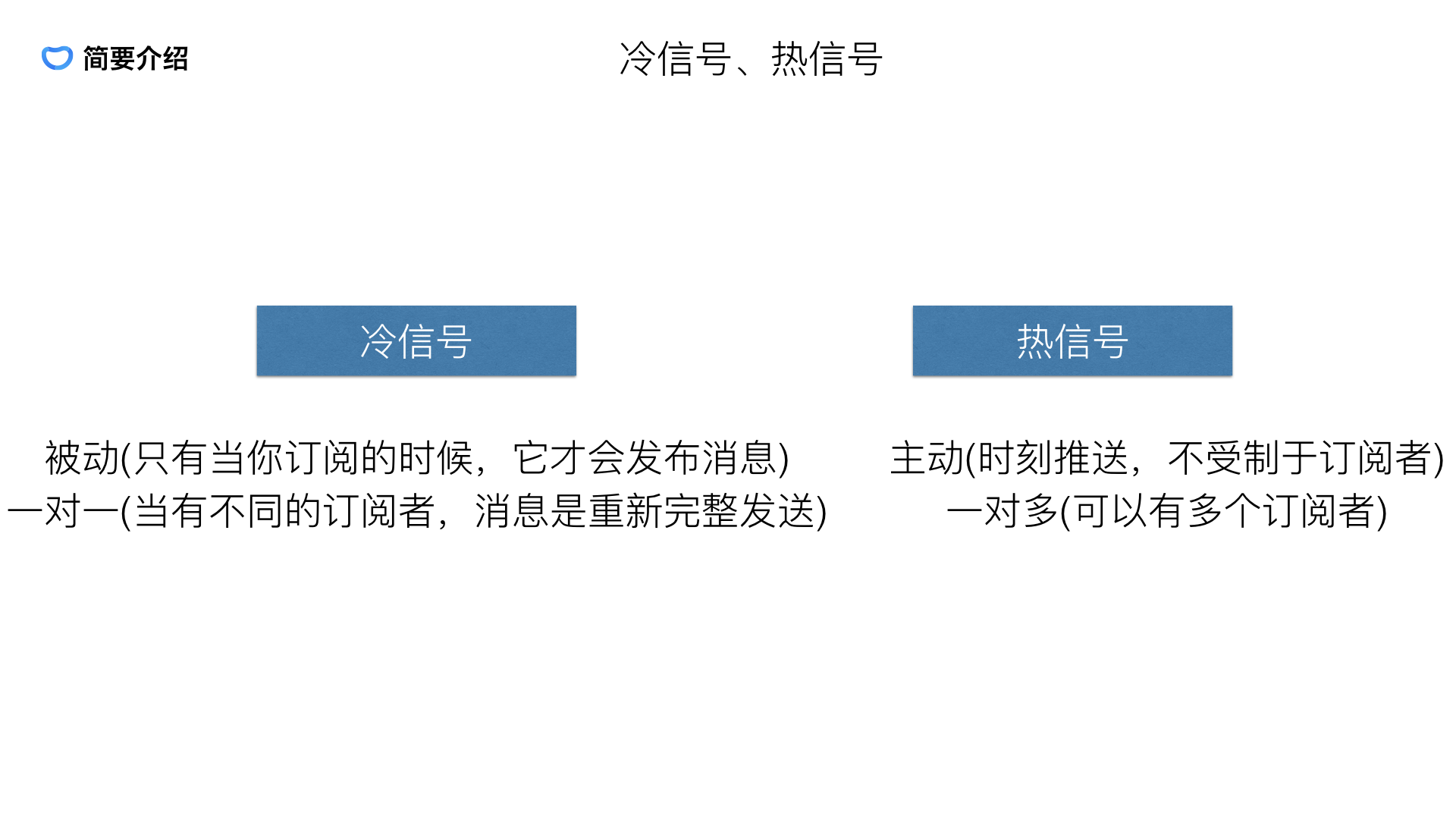
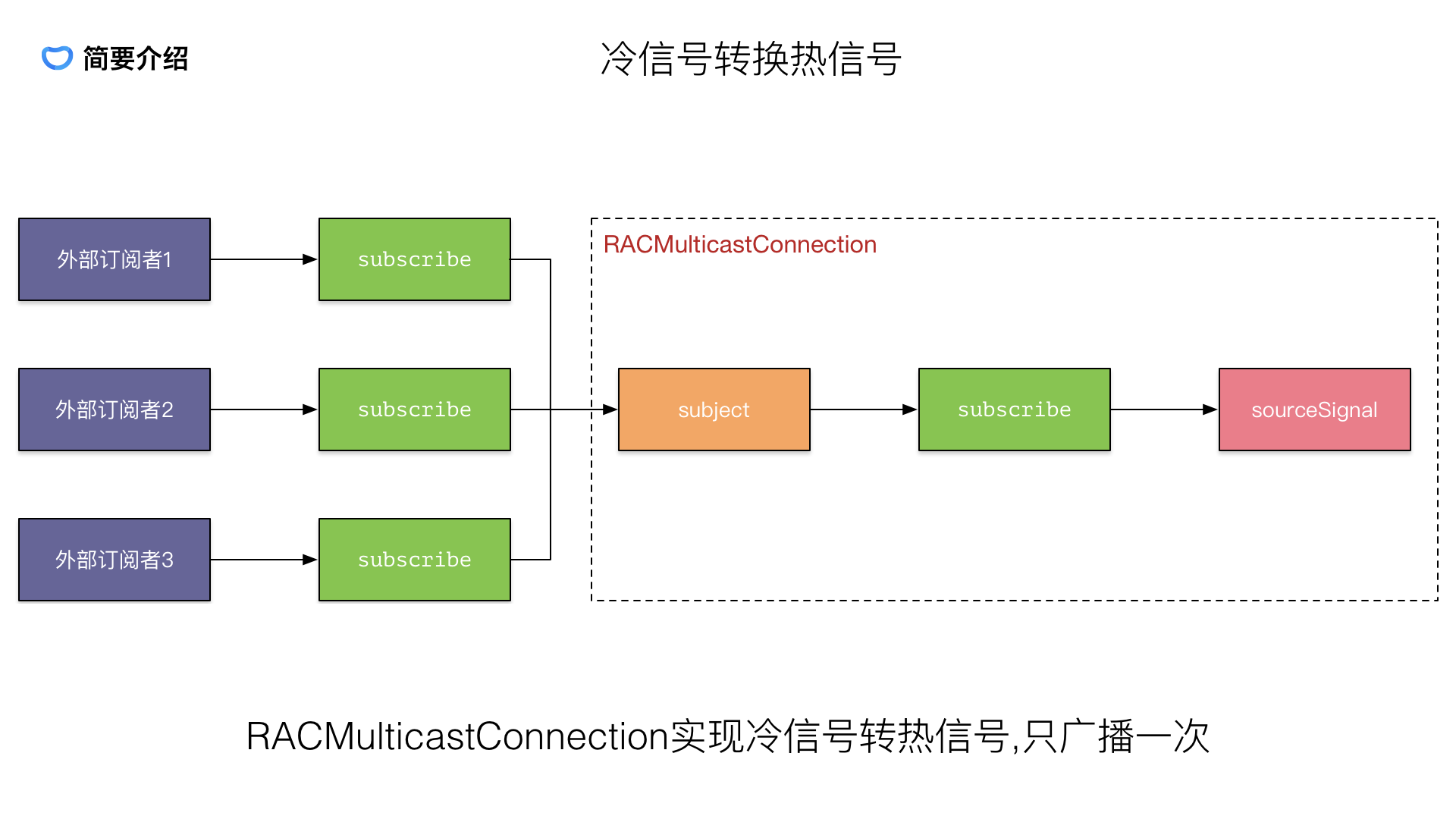
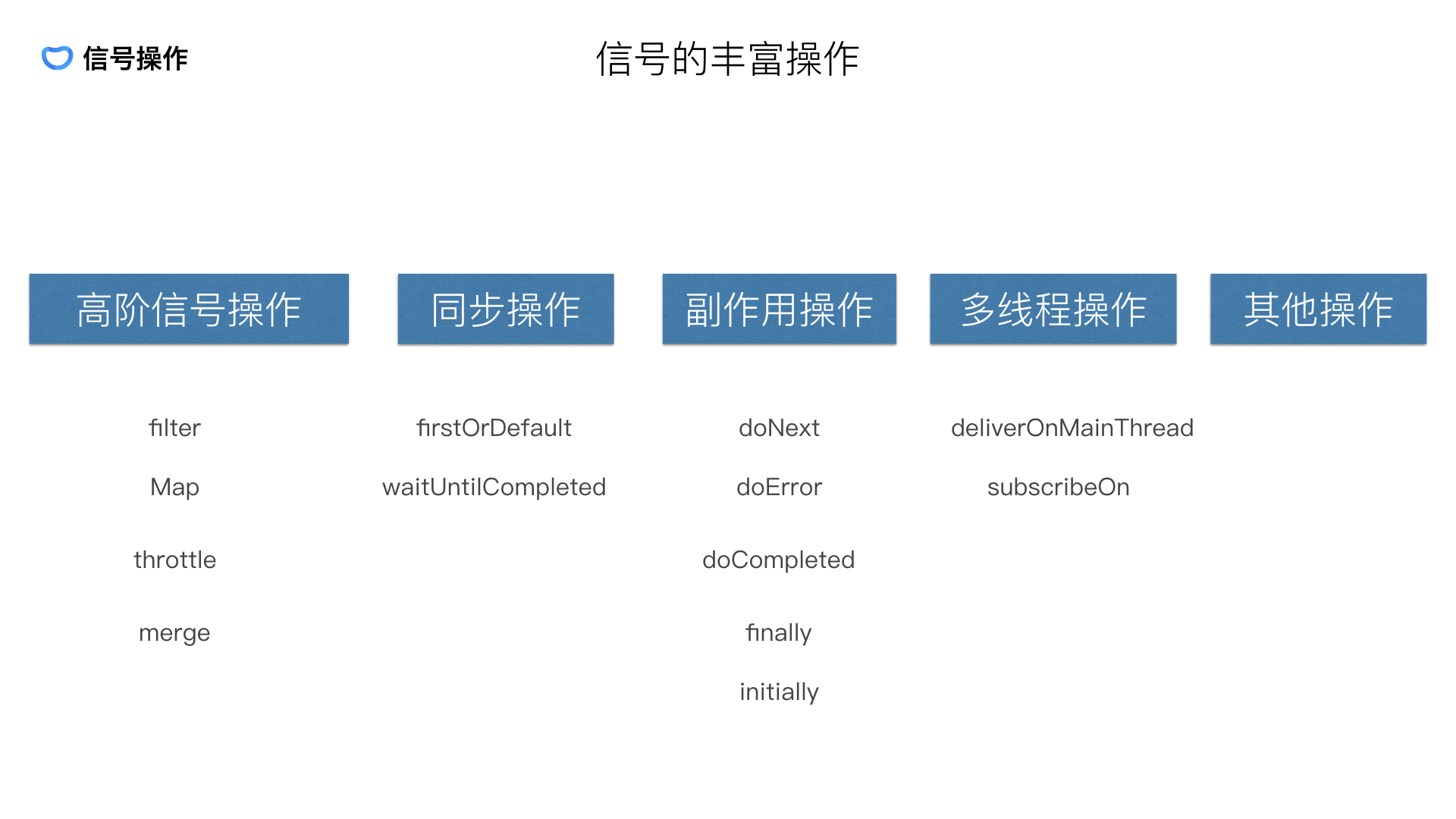
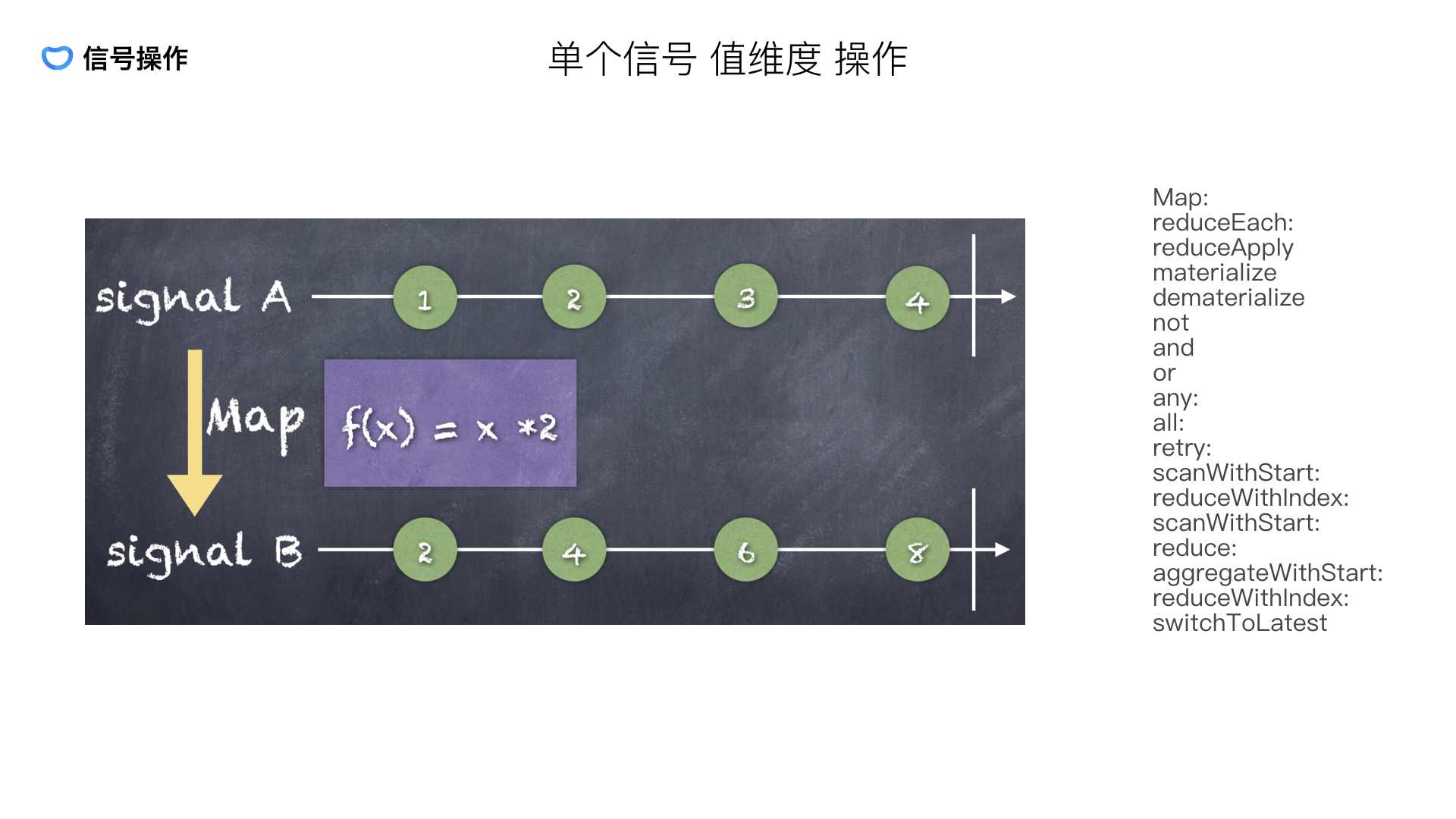
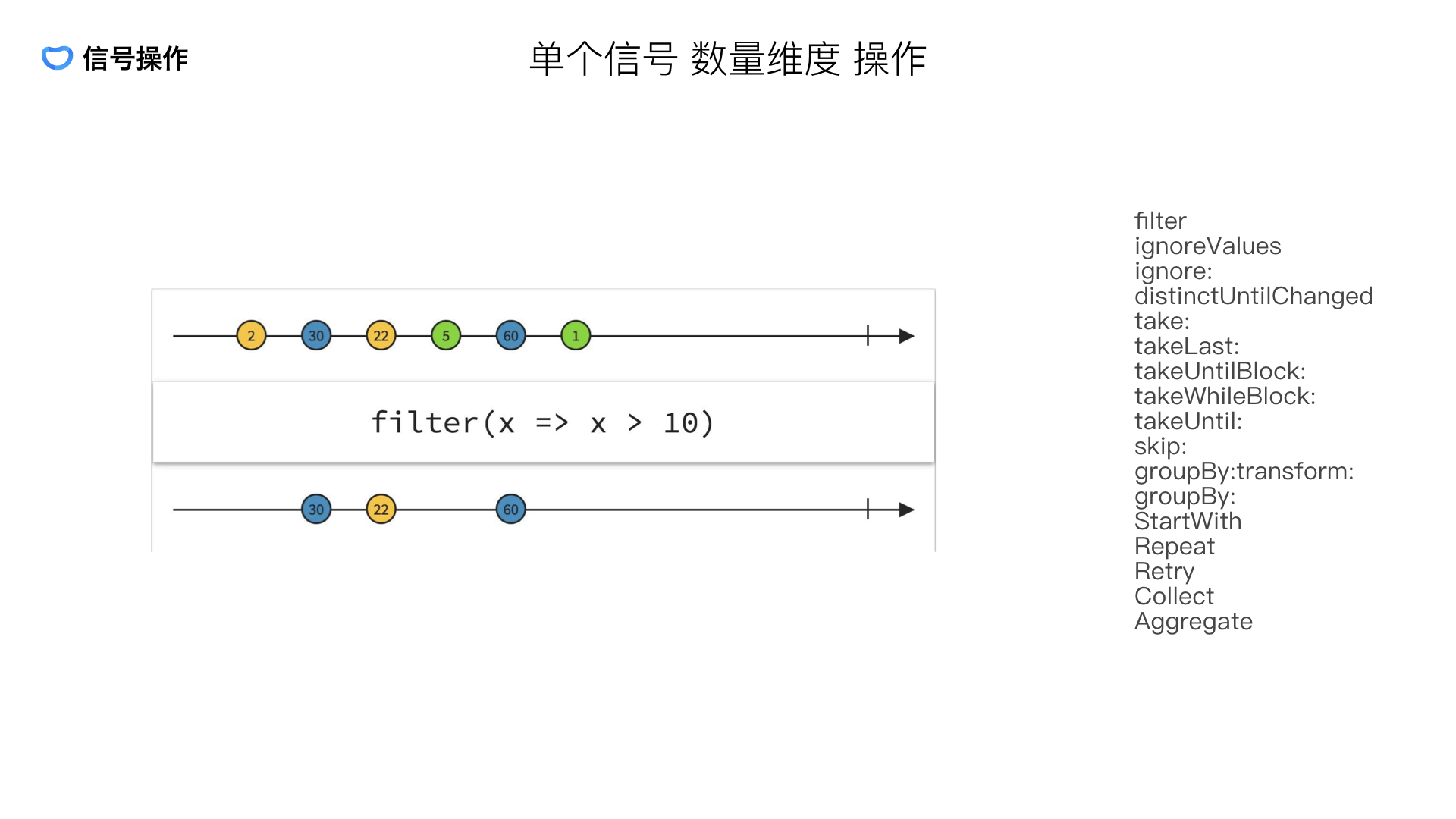
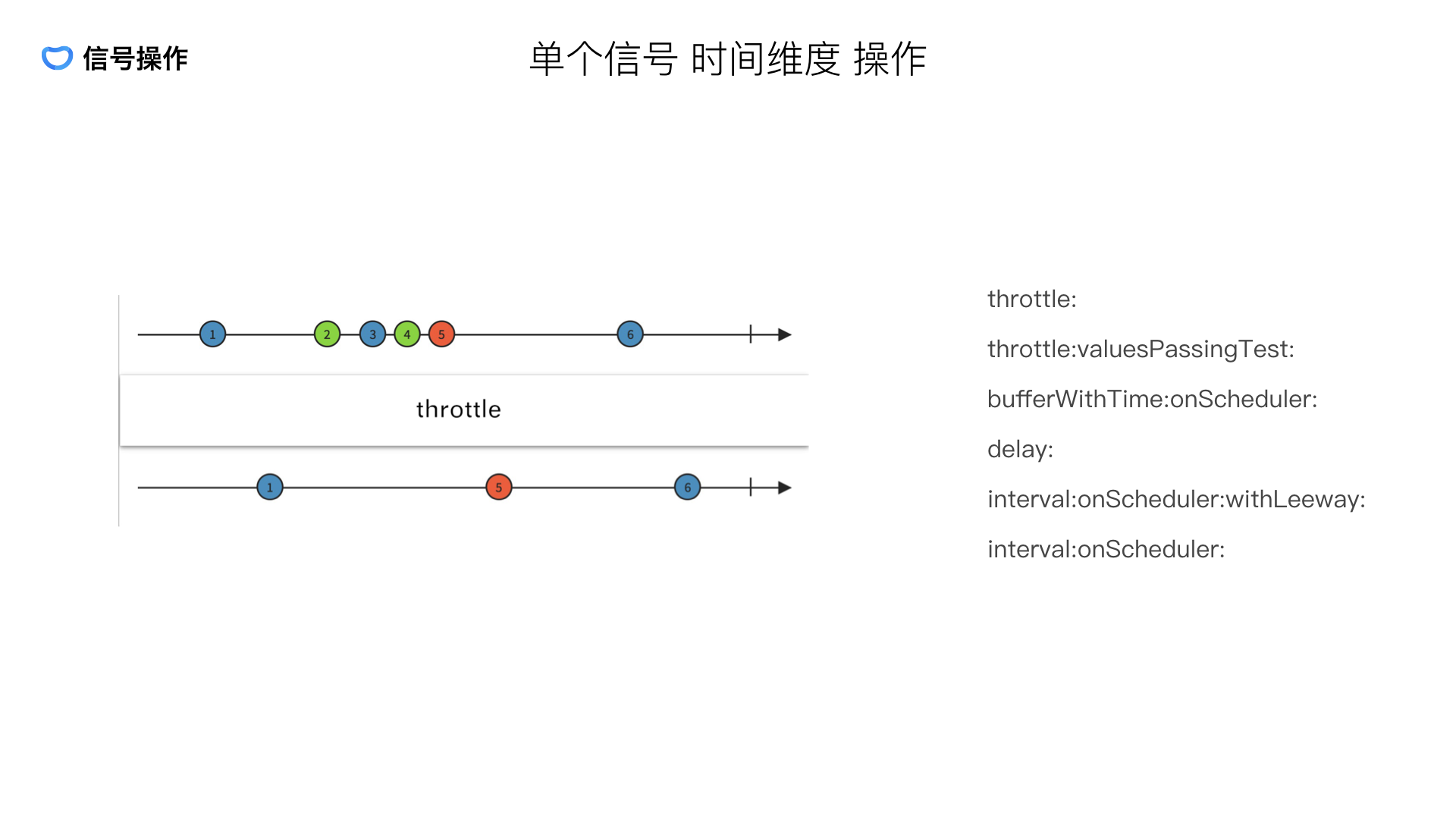
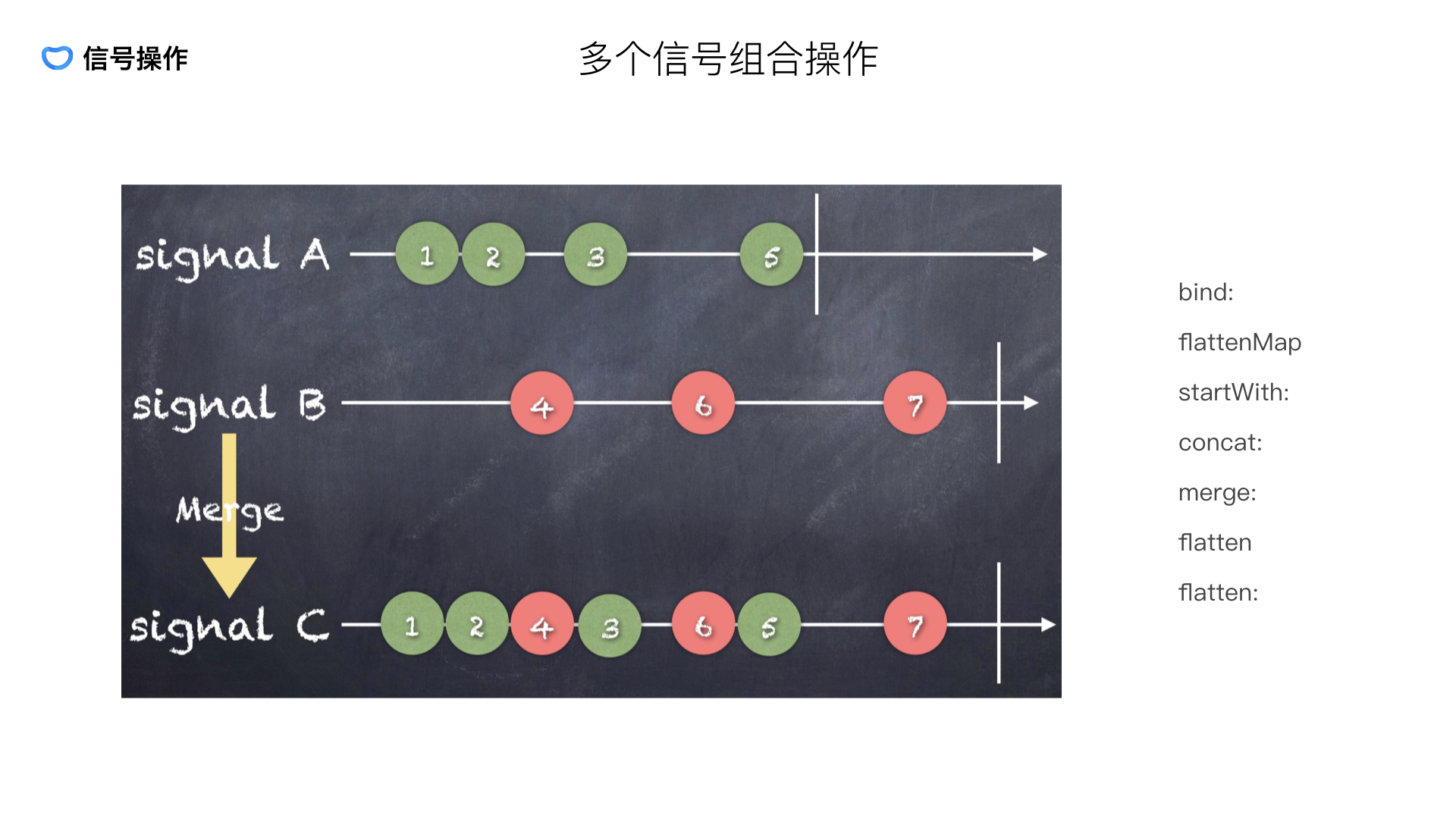
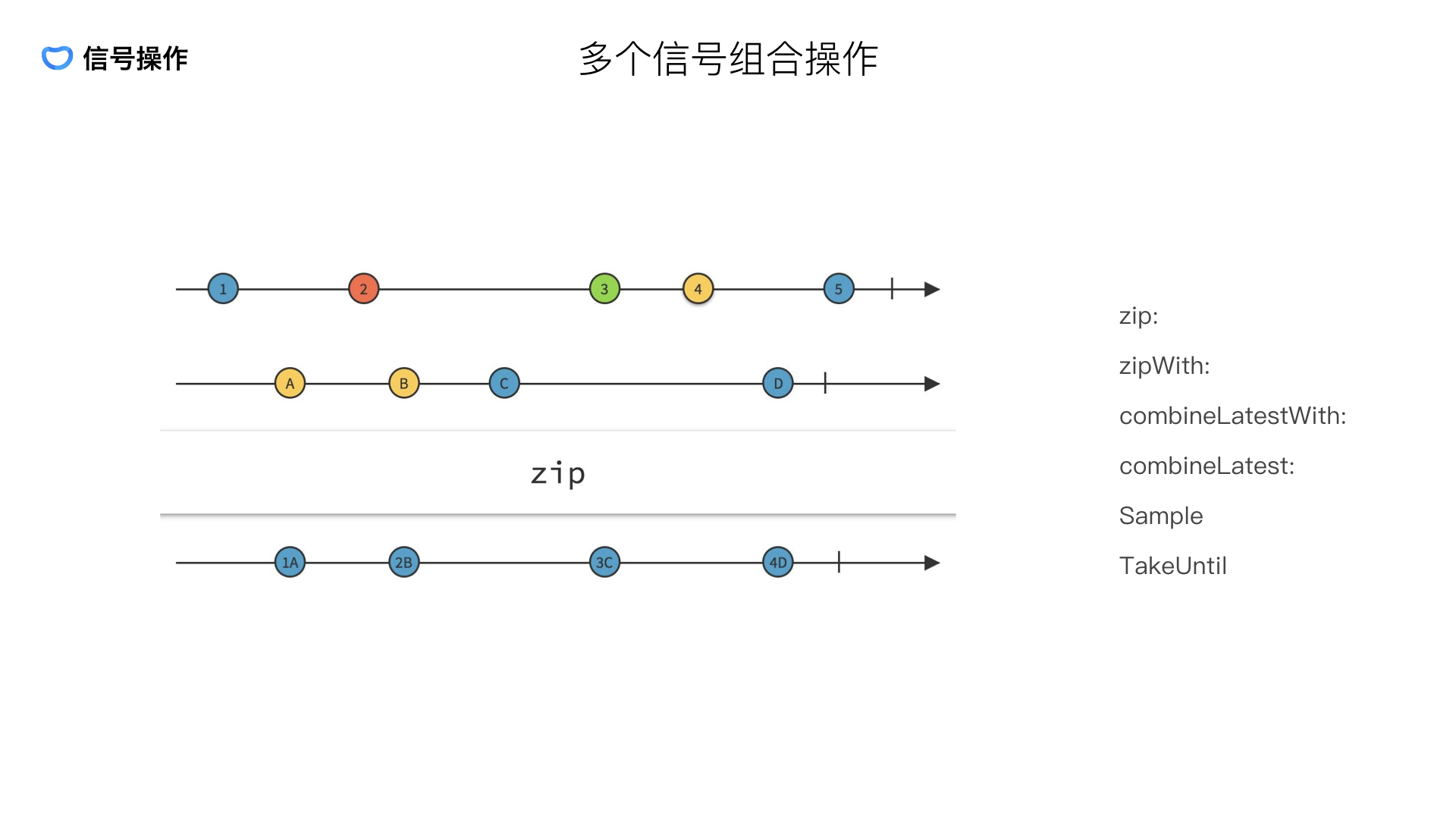
以下为分享的ppt


















缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true